How To Make Stylish Author Profile Widget With Image Hover Effect In Blogger
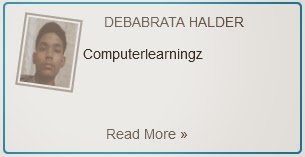
Today I am going post upon Author Profile to make more stylish in blogger. I added some mouse hover effects to Author Profile image and author name and i also added a small image of author that appears when you hover your mouse cursor on it.
How To Make Stylish Author Profile Using Simple CSS code:
To add this effect to your personal profile follow these steps..
1. Blogger > Layout.
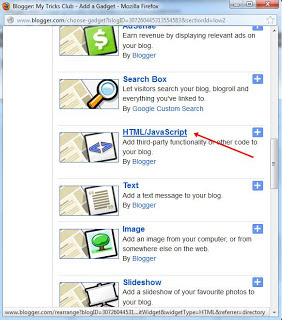
2. Click Add a Page element or Add a gadget.

3. Now Go to Edit HTML.

<style>.KHprofileBorder {margin:5px auto;padding:10px;width:auto;
border-radius:5px;border: 2px #45c1e0
solid;min-height:125px;
width:275px;}
#KHprofile{border:2px solid #888;
margin:2px 5px 0px 5px; padding:2px;
}
#KHprofile:hover {border:2px solid #ccc;cursor:pointer;
}
.KHprofileopacity {opacity: 0.5;margin-left: 50px;
-moz-transition: all 0.5s ease-out;
-o-transition:
all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out; -ms-transition:
all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(8deg);
-o-transform: rotate(8deg);
-webkit-transform: rotate(8deg);
-ms-transform: rotate(7deg); transform: rotate(8deg);
sizingMethod='auto expand');
zoom: 1; }
.KHprofileopacity:hover {opacity: 1;
margin-left: 0px;-moz-transform:
rotate(0deg); -o-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
sizingMethod='auto expand');
zoom: 1;
-moz-box-shadow: 1px 1px 4px #000;
-webkit-box-shadow: 2px 2px 8px #000;
box-shadow: 2px 2px 8px #000;} </style>
<div class="KHprofileBorder">
<img class="KHprofileopacity" id="KHprofile" height='65'
src="https://lh4.googleusercontent.com/-dIRWTqeCTwg/UTV0FM06irI/AAAAAAAAABk/DFXgRwWJl4w/s428-p-o/IMG1081A.JPG "
width='50' align="left"/>I'm
<a rel="me" href=https://plus.google.com
/u/0/113023860931141091402/
title="Debabrata Halder" target="_blank"> Debabrata Halder</a>from India. Founder of
<a href="http://computerlearningz.blogspot.com/">Computerlearningz</a>
I am crazy about blogging and
sharing tips and tricks with my readers.
I am a Part time blogger. Design Blogger template, Web Developing and Designing.>>><a style="color:sky blue;
"href="http://computerlearningz.blogspot.com/p/blog-
page.html " target="_blank">Read More »</a>
</div>
CUSTOMIZATION:
- Replace https://lh4.googleusercontent.com/-dIRWTqeCTwg/UTV0FM06irI/AAAAAAAAABk/DFXgRwWJl4w/s428-p-o/IMG1081A.JPG with your own image link, For this make 48 × 48 image.
- Replace 113023860931141091402 with your own Google + Profile.
- Replace Debabrata Halder with your own name
- Replace "Computerlearningz" with your Blog's name
- Replace http://computerlearningz.blogspot.in with your Blog's link
DONE...




Comments
Post a Comment