9 Examples to Customize Blockquote Style in Blogger
Today we will see Best Examples to Customize Blockquote Style in Blogger in this article. If you have bored with blogspot standard Blockquote, then here you will surely find eye-catching examples of customized blockquotes style for Blogspot.
Blockquote is a HTML tag used to define long quotation in an article. In HTML or XHTML Blockquote is an element used to define a section within a document which is quoted from another source. In simple words we use it on our blog to quote some special characters or some coding like JavaScript, CSS, HTML or jQuery for focusing users on it. But by default Blogger uses a boring styled Blockquote which has a slightly shading background in all default Blogspot Templates. Therefore by this reason many Bloggers do not use it into their posts because everyone want to make his/her post more attractive and user friendly but by using this it become very simple not attractive. So today in this article I am going to share with you best Amazing Examples to Customize Blockquote Style in Blogger to make your content more user friendly and eye-catching.
How to Add Blockquote in Blogger using CSS
1. Log into Blogger Dashboard >> Template >> Edit HTML
2. Search for </head>
3. Now copy your favorite style code described below and paste it just above </head>
4. Then Click on save button to save your settings
Adding Blockquotes in Blogger Post
1. Create new post
2. Now right some words of line or paragraph which you want to quote.
3. Now select the paragraph or line and click on "Quote" button. (See the below screenshot)
4. Now see the preview of you post...
Amazing Examples to Customize Blockquote in Blogger
Below i have mentioned many Fully stylish and Professional Blockquotes for Blogger blogs, so that you could choose a that which suits to your template design.
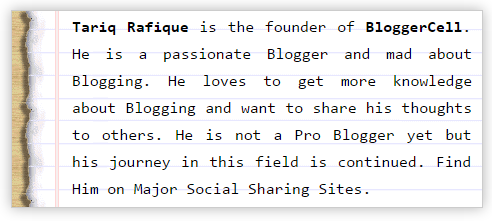
Dummy 1

<style>
.post blockquote {
overflow:auto;width:400px;height:auto;
font-family: "Consolas", "Courier New", Courier, mono, serif;
margin : 15px 35px 15px 15px;
padding : 2px 10px 5px 60px;
line-height:1.7em;
clear : both;
color:#000;
list-style-type : none;
background : #F5F3F3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1aXN2RixStcqe1UK0zeqbZPetGAyE8khyphenhyphenAJNPuD3r-J4YqMjFGWYj4D1sqOkS7CkH0tWsFzfguvatroUxZFVyw0rNwk4QR8x60CnsiN26_H6efwbsFR3pykWYNTbPVJ8jCV3RhlgDuDEK/s1600/notepad1.gif) repeat-y top left;
border : 1px solid #ccc;
-webkit-box-shadow: 0px 0px 20px rgba(0, 0, 0, .3);
-moz-box-shadow: 0px 0px 20px rgba(0, 0, 0, .3);
box-shadow: 0px 0px 20px rgba(0, 0, 0, .3);
}
</style>
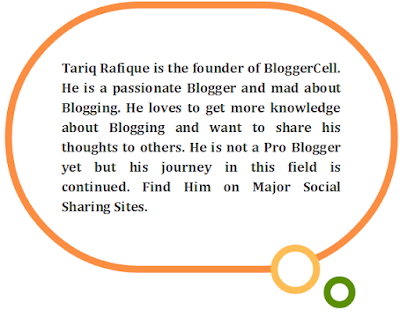
Dummy 2

<style>
.post blockquote {
background: none repeat scroll 0 0 #FFFFFF;
border: 10px solid #FC8E42;
border-radius: 240px 240px 240px 240px;
color: #333333;
margin: 1em 140px 80px;
padding: 70px 70px;
position: relative;
text-align: center;
font: 1.5em/1.4 Cambria,Georgia,sans-serif;
font-weight: bold;
}
.post blockquote:before {
background: none repeat scroll 0 0 #FFFFFF;
border: 10px solid #FFBD54;
border-radius: 50px 50px 50px 50px;
bottom: -40px;
content: "";
display: block;
height: 50px;
position: absolute;
right: 100px;
width: 50px;
z-index: 10;
}
.post blockquote:after {
background: none repeat scroll 0 0 #FFFFFF;
border: 10px solid #5A8F00;
border-radius: 25px 25px 25px 25px;
bottom: -60px;
content: "";
display: block;
height: 25px;
position: absolute;
right: 50px;
width: 25px;
z-index: 10;
}
</style>
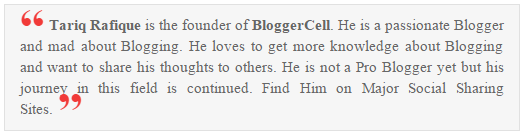
Dummy 3

<style>
.post blockquote {
padding:10px 15px;
margin: 5px 15px;
border: 1px solid #E1E1E1;
background-color: #F6F6F6;
font-size: 15px;
font-family: Times;
}
.post blockquote:before {
content: "\201C";
color: #F13937;
font-family: Times;
font-size:50px;
font-weight: bold;
line-height:0px;
vertical-align:middle;
}
.post blockquote:after {
content: "\201D";
color: #F13937;
font-family: Times;
font-size:50px;
font-weight: bold;
line-height:0px;
vertical-align:middle;
padding:15px 0px 0px 5px;
}
</style>
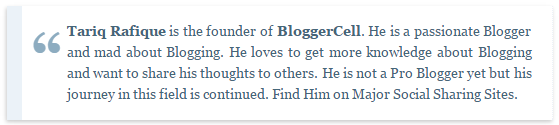
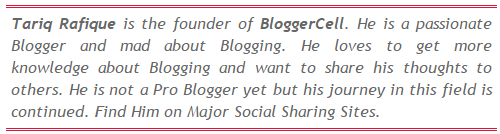
Dummy 4

<style>
.post blockquote {
display:block;
background: #fff;
padding: 15px 20px 15px 45px;
margin: 0 0 20px;
position: relative;
font-family: Georgia, serif;
font-size: 14px;
line-height: 1.5;
color: #446578;
text-align: justify;
border-left: 15px solid #EBF2F8;
border-right: 1px dotted #EBF2F8;
-moz-box-shadow: -1px 2px 5px #ccc;
-webkit-box-shadow: -1px 2px 5px #ccc;
box-shadow: -1px 2px 5px #ccc;
}
.post blockquote:before{
content: "\201C";
font-family: Georgia, serif;
font-size: 60px;
font-weight: bold;
color: #8DACC0;
position: absolute;
left: 10px;
top:5px;
}
.post blockquote:after{
content: "";
}
.post blockquote a{
text-decoration: none;
background: #eee;
cursor: pointer;
padding: 0 3px;
color: #c76c0c;
}
.post blockquote a:hover{
color: #666;
}
</style>
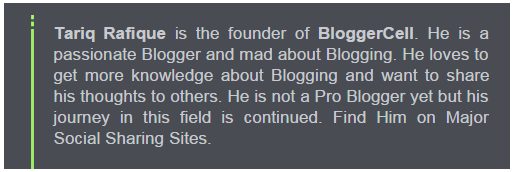
Dummy 5

<style>
.post blockquote
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvVEW6JMeI_vbYw-P7EBVKjaDFq2fnbw5GxwGK8_XxVNDZKR6qlz0ghA0bPxtv6670iNdDTZP44Ricjkj8jhxNCjCiDD-vrVHPnQu5VumPTP62VbRTqI3NF-nL2sVn8gPiLN1ezSOUW6A/s1600/green-black-side.gif) ;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 1.3em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
</style>
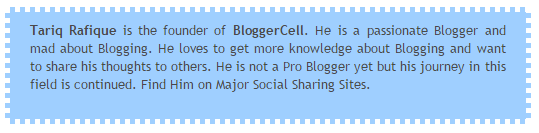
Dummy 6

<style>
.post blockquote {
margin : 0 10px;
padding: 10px 20px 25px 20px;
background : #9FCFFF;
color : #484848;
border: 5px dotted #fff;
}
</style>
Dummy 7

<style>
.post blockquote {
border: 2px solid rgb(255, 204, 0);
padding: 8px 10px;
font-size: 120%;
color: black;
font-weight: bold;
background-color: rgb(255, 255, 153);
border-radius:20px 20px 0 20px;
}
</style>
Dummy 8

<style>
.post blockquote {
background-color: transparent;
border-top: 3px double #DC143C;
border-bottom: 3px double #DC143C;
padding: 5px;
font-style: oblique;
font-size: 1.2em;
margin-left: 5%;
margin-right: 5%;
}
</style>
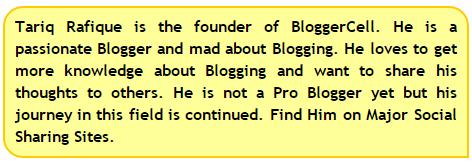
Dummy 9

<style>
.post blockquote {
margin: 0 20px;
padding: 10px 20px 25px 20px;
border-left: 10px dotted white;
background-color: #f6ebc1;
}
</style>
In upcoming posts i must share some more professional and more attractive Blockquote Styles for Blogger. So stay update with our every latest article.
Final Words
These are amazing examples of Blockquote Style for Blogger users. If you have any query in your mind relating to this post e.g. if you are not understanding that how to add it or customize it then do not be hesitate to contact with us. We are always be proud to help you.





Comments
Post a Comment